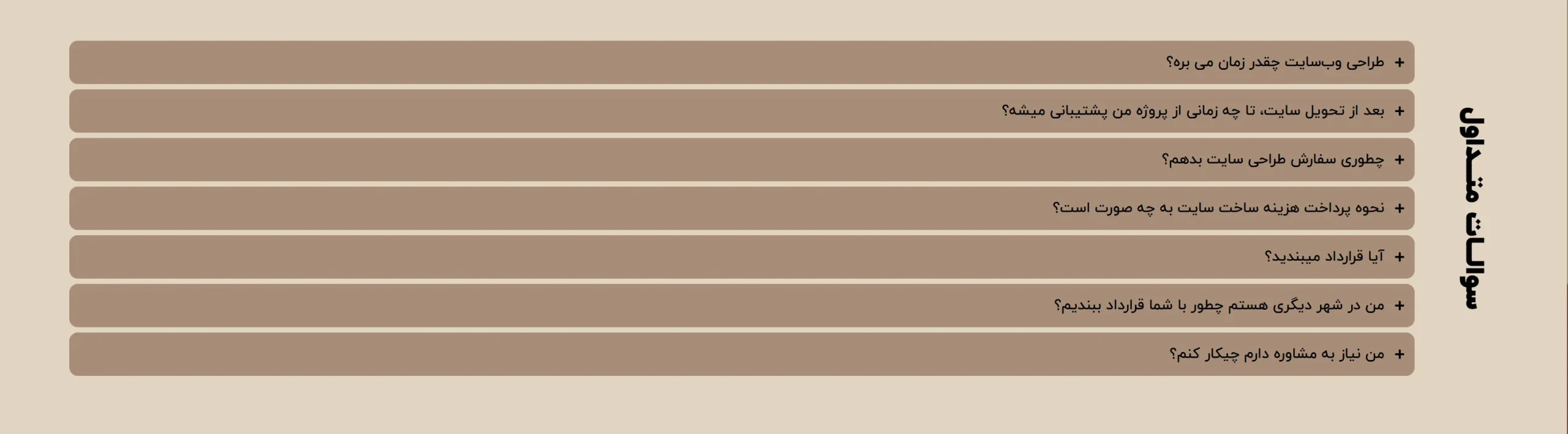
یکی از ویژگیهای جذاب در طراحی وب، استفاده از متنهای عمودی است. این تکنیک بیشتر در طراحیهای مدرن، خلاقانه و مینیمال دیده میشود و میتواند جلوهای متفاوت و حرفهای به سایت شما بدهد. در سایتهای وردپرس، با توجه به انعطافپذیری بالا و قابلیتهای سفارشیسازی، عمودی کردن متن بهراحتی امکانپذیر است.
چرا از متن عمودی استفاده کنیم؟
نمایش متن به صورت عمودی معمولاً برای جلب توجه کاربران و افزودن حس خلاقیت به طراحی استفاده میشود. برخی از کاربردهای رایج این تکنیک:
- هدینگهای جذاب: استفاده از متن عمودی در سربرگها یا عنوان بخشهای خاص.
- طراحی خاص منو: در منوهای جانبی یا هدرهای عمودی.
- ایجاد تفاوت: در طراحی سایتهای شرکتی، پرتفولیو یا سایتهای هنری.
متن عمودی میتواند حس مدرن بودن و خلاقیت را در سایت شما تقویت کند، اما نیازمند اجرای صحیح برای حفظ زیبایی بصری و خوانایی است.
استفاده از CSS برای عمودی کردن متن
بهترین و منعطفترین روش برای عمودی کردن متن در سایتهای وردپرس، استفاده از CSS است. این روش به شما امکان میدهد که بدون نیاز به نصب افزونه، متنهای عمودی ایجاد کنید.
روی متنی که میخوای عمودی بشه میرین بعد از قسمت پیشرفته > css سفارشی و این قطعه کد رو توی این قسمت قرار میدین.
هنگام استفاده از متن عمودی
- خوانایی را حفظ کنید: در طراحی متن عمودی، فاصله و اندازه حروف را به گونهای تنظیم کنید که خوانایی حفظ شود.
- ریسپانسیو بودن: حتماً متنهای عمودی را در دستگاههای مختلف (موبایل، تبلت و دسکتاپ) تست کنید تا مطمئن شوید ظاهر آن مناسب است.
- زیادهروی نکنید: استفاده بیش از حد از متن عمودی میتواند سایت شما را شلوغ کند. آن را در بخشهای خاصی مانند عناوین یا منوها به کار ببرید.
- زبان و متن: توجه داشته باشید که برخی زبانها (مانند فارسی) ممکن است در نمایش عمودی به تنظیمات بیشتری نیاز داشته باشند.
جمعبندی
عمودی کردن متن در سایتهای وردپرس یک تکنیک طراحی جذاب است که میتواند به وبسایت شما جلوهای مدرن و خاص ببخشد. با استفاده از CSS، بهراحتی میتوانید این ویژگی را به سایت خود اضافه کنید. اگر به دنبال طراحی حرفهای و متمایز هستید، استفاده از متنهای عمودی را در بخشهای کلیدی سایت خود امتحان کنید.