SVG یک فرمت تصویر محبوب برای طراحی وب است که به دلیل مقیاسپذیری و کیفیت بالای آن مورد توجه قرار گرفته است. اما بهصورت پیشفرض، وردپرس اجازه آپلود این نوع فایل را نمیدهد. در این آموزش، یاد میگیریم که چگونه با دو روش (با افزونه و بدون افزونه) امکان آپلود SVG را به سایت وردپرسی خود اضافه کنیم.
آپلود فایل SVG بدون افزونه
- چرا وردپرس SVG را محدود کرده است؟
وردپرس به دلیل نگرانیهای امنیتی، آپلود فایلهای SVG را محدود کرده است. فایلهای SVG حاوی کد XML هستند و اگر فایل آلوده باشد، ممکن است مشکلات امنیتی برای سایت ایجاد کند.
- فعالسازی آپلود SVG با کد
برای فعال کردن آپلود SVG بدون افزونه، مراحل زیر را دنبال کنید:
– وارد پیشخوان وردپرس شوید و از بخش نمایش به ویرایشگر پرونده پوسته بروید.
– فایل functions.php قالب فعال سایت “قالب فرزند” خود را باز کنید.
– کد زیر را به انتهای این فایل اضافه کنید:
– تغییرات را ذخیره کنید.
- آزمایش آپلود SVG
به بخش «رسانه» بروید و یک فایل SVG را آپلود کنید. اگر به درستی نمایش داده شد، کار تمام است.
- توصیه امنیتی
برای جلوگیری از مشکلات امنیتی:
– از فایلهای SVG معتبر و مورد اعتماد استفاده کنید.
– اگر دانش فنی کافی دارید، میتوانید کدهای XML داخل فایل را بررسی کنید.
آپلود فایل SVG با افزونه
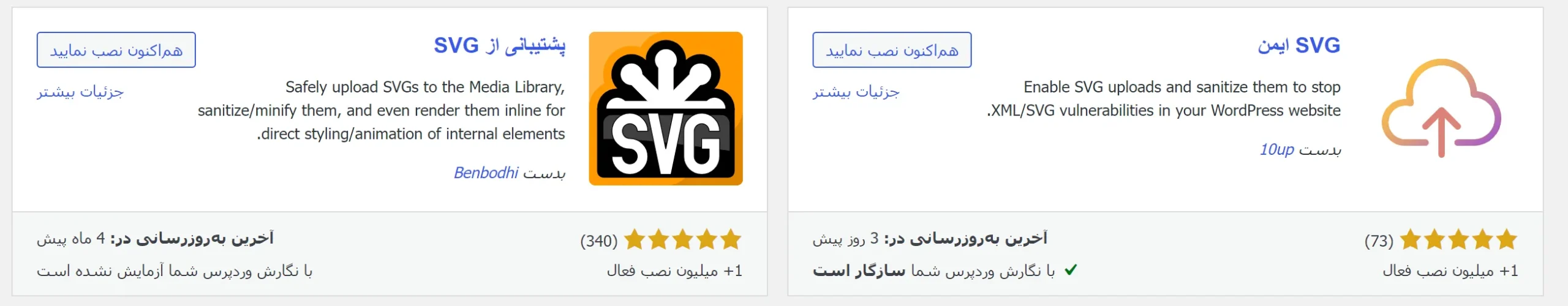
اگر نمیخواهید کدنویسی کنید، میتوانید از افزونههای وردپرس استفاده کنید. یکی از بهترین افزونهها برای این کار Safe SVG است.
مراحل نصب و استفاده از افزونه:
- نصب افزونه Safe SVG
– به پیشخوان وردپرس بروید و از افزونهها روی افزودن کلیک کنید.
– افزونه Safe SVG را جستجو کنید و آنرا نصب و فعال کنید.
- تنظیمات افزونه
این افزونه به صورت خودکار آپلود SVG را فعال کرده و فایلهای SVG را برای افزایش امنیت اسکن میکند. نیازی به تنظیمات خاصی نیست.
- آزمایش آپلود SVG
مانند روش قبلی، یک فایل SVG آپلود کنید و اطمینان حاصل کنید که به درستی کار میکند.
نتیجهگیری
اگر با کدنویسی آشنا هستید و امنیت سایت را بهخوبی مدیریت میکنید، روش بدون افزونه گزینهای مناسب است. اما اگر ترجیح میدهید کار سادهتر باشد و نگرانی امنیتی کمتری داشته باشید، استفاده از افزونه Safe SVG بهترین انتخاب است.